NMCWatch – brand overhaul + strategy
Branding design + website + podcast + comms, marketing & learning strategies
NMCWatch approached me to help them with their comms and marketing. As with other non-profits I’ve worked with, it was a good time in their development for a brand overhaul. Creating a fit-for-purpose presence makes all future work around comms, marketing, recruitment and fundraising much easier. So it is an important decision to make early in a new working relationship.
Clear messaging is central to rebranding any organisation. Once the key elements are set, other activities adopt a natural order.
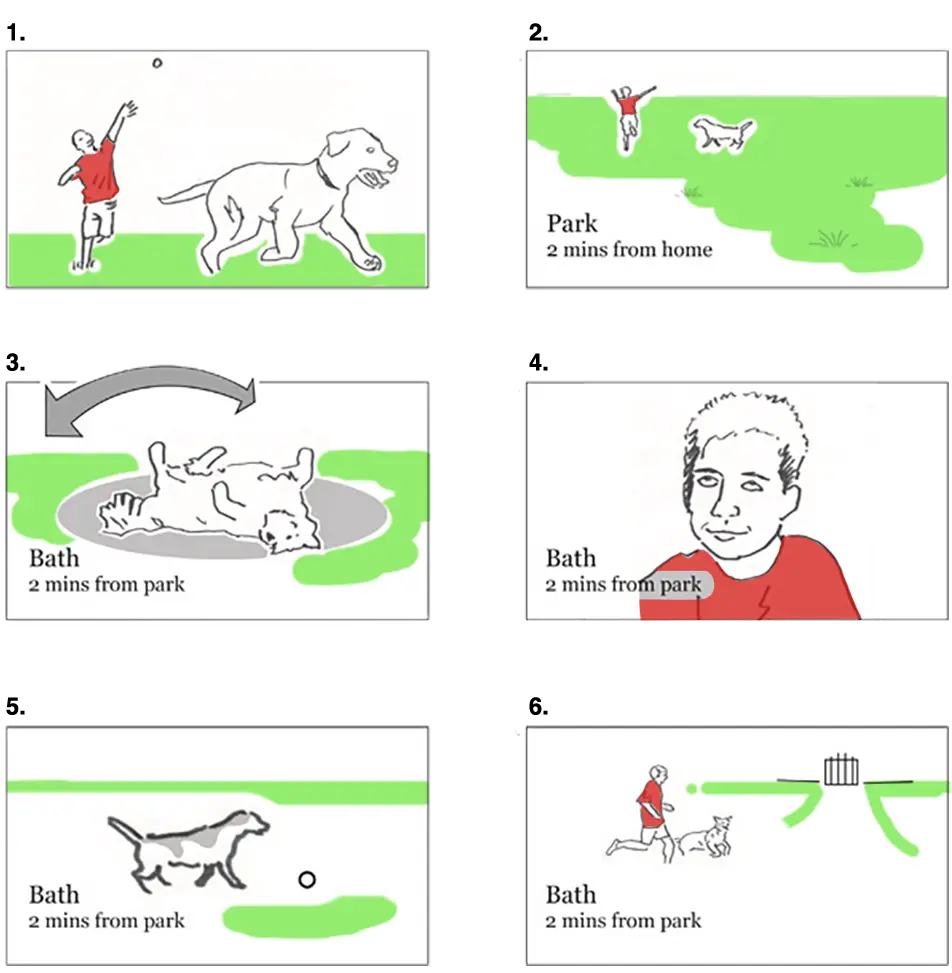
One of the bigger comms challenges for NMCWatch is anonymity. Their work is often with very traumatised people, so developing a visual language that didn’t rely on a lot of photography and video was important.
Developing a stronger tone of voice, clarifying what they do, how they do it and enabling their very niche audience, was essential too. They had a lot of content so I re-ordered this and improved their SEO, reinforcing their thought-leadership role.
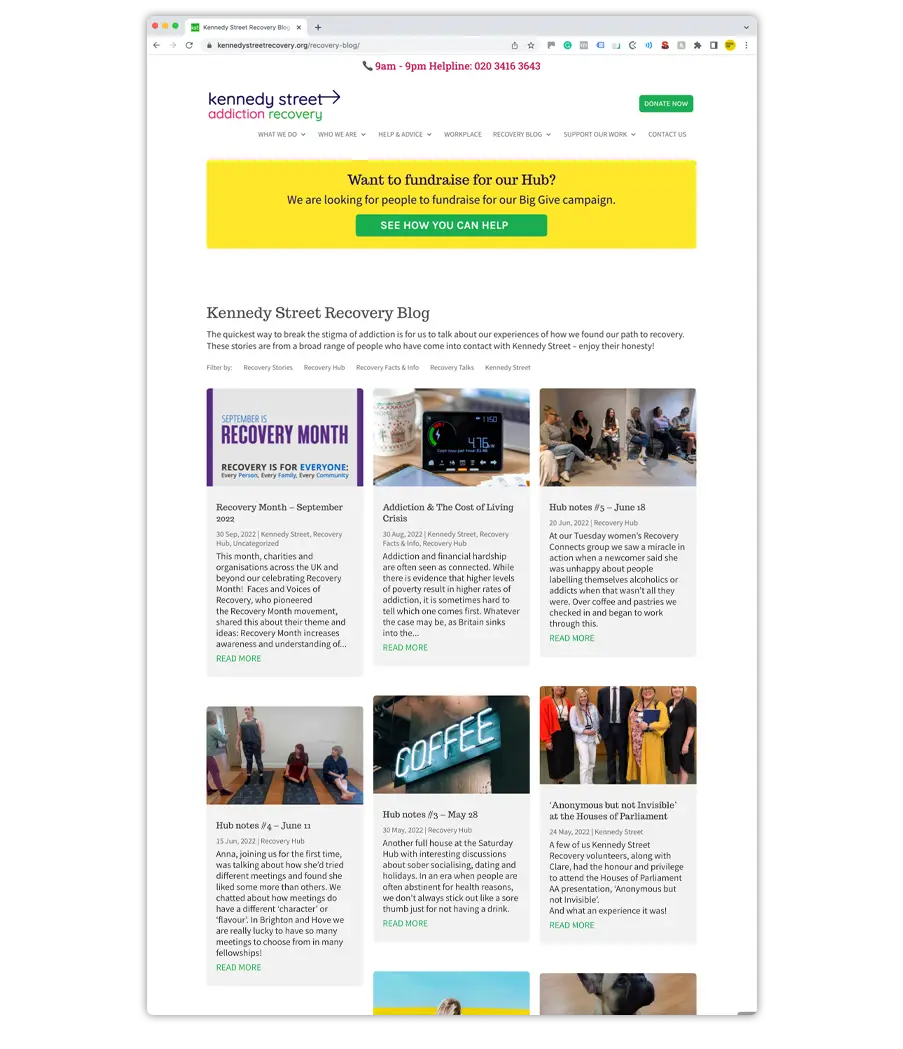
So far, I have created a logo refresh, a new website involving a thorough UX deep-dive, research into NMCWatch online forums, copywriting, illustrations, and WordPress build.
I have also been producing a podcast for NMCWatch, and am helping them strategise internal training and learning projects.